


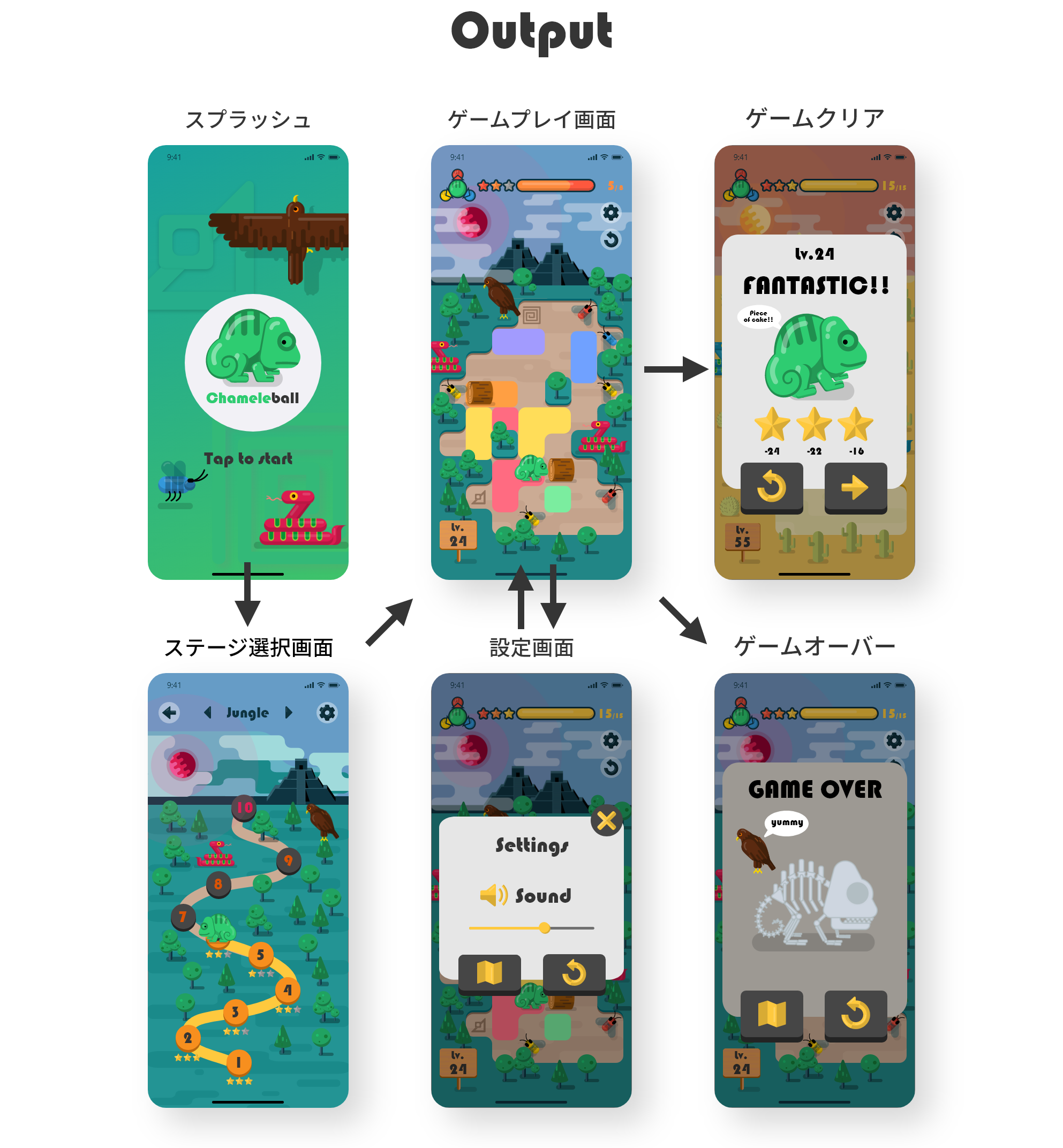
サイバーエージェントの 3 daysインターンシップ "UI Design Academy 12期" にて作成したスマホパズルゲームアプリのデザインコンセプト。「新しさを一つ入れたパズルゲーム」を制作するというお題の元、事前準備含め約2週間で制作した。
駒の動かし方を順序立てて考える将棋のような要素に色による属性変化を加えたことで戦略性の高いゲームにした。




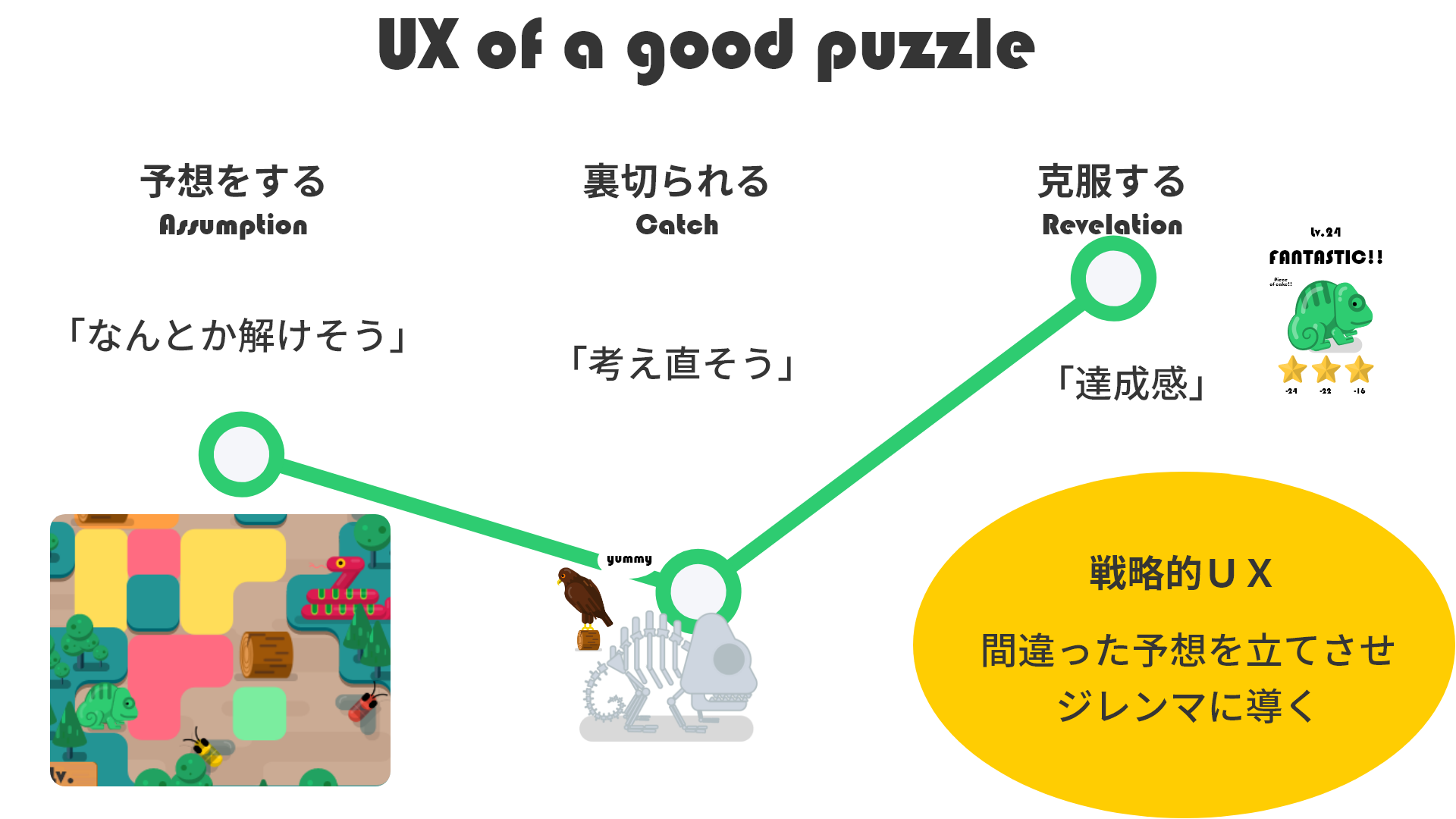
様々なパズルゲームを実際にプレイしたり、パズルを研究している文献などのリサーチを重ねたところ、名作となるものには共通する3ステップのUXがあることを確認した。
ユーザーにゲームを実際に始める際に手掛かりとなる情報をわざと与えることで、過剰なストレスを感じずにゲームに挑戦できるようにする。あえて間違った予想を立てさせることによってゲームのコアである試行錯誤に効果的に導入する。
ユーザーの予想を裏切る。相反する二つの条件(ジレンマ)を与え、プレーヤーの試行錯誤を促す。ユーザーに新たな方法を試すことを促しつつ直感的な正解を用意する。
自然な流れで正解にたどり着けるような仕掛けを施し、ゲームのシステムに関してより深い理解を与える。ここでの学びは以後のゲームプレイに活かされる。

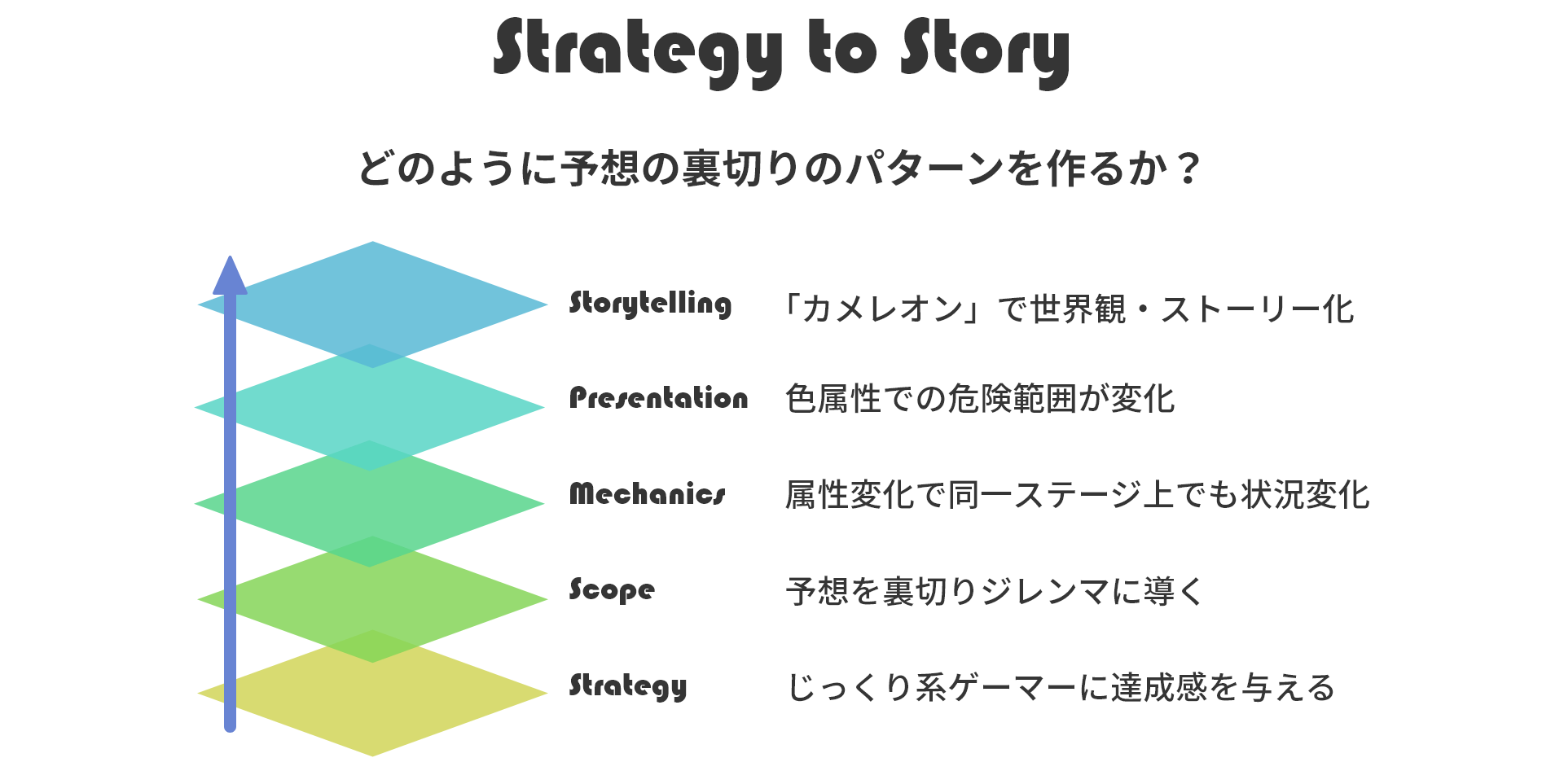
このようにユーザーに間違った予想を立てさせジレンマに導くことが、良いパズルゲームの戦略である。そこで、どのように裏切りのパターンを作るかを考えたところ、ひとつのステージ上でもキャラの属性によって行動可能範囲や危険範囲などの条件が変わるものが思いついた。キャラの属性は色の変化によって表現することが可能と考え、カメレオンという実世界でも変色する動物のキャラを用いることで世界観やストーリーを持たせることができると考えた。
上の図はJames Garrett氏のUXの五段階モデルとGame Maker's Tool BoxというYoutubeチャンネルによるパズルデザインの解説動画を基に独自に作成した。